Transactions
In the Google assistant ecosystem, transactions is a built-in feature to allow a streamlined, standardized way for chat and voice apps to make reservations and purchases of physical and digital goods.
Creating an OrderTurn#
Narratory supports this out of the box through a special bot turn, the OrderTurn. The OrderTurn comes with a few extra fields that it needs to present the order and receipts correctly to users.
The extra fields of an Orderturn are:
- orderType: the type of order, used when Google assistant phrases the question "Are you ready to book?" in addition to showing buttons and suggestions on devices that have a screen. Accepted values are
"BOOK" | "RESERVE" | "BUY" | "PLACE_ORDER" | "PAY" | "SEND" | "RESERVE" | "SCHEDULE" | "SUBSCRIBE" - name: the name of the order, for presentation to the user on graphical interfaces. See below for an example.
- description: a description of the order, for presentation to the user on graphical interfaces. See below for an example.
- confirmationText: the status of the order when completed, for presentation to the user on graphical interfaces. See below for an example.
- merchantName: Optional. The name of the merchant conducting the order. If not set, it will use the agentName set in your
Agentobject. - onConfirmed: A BotTurn to be executed on a successful transaction. You likely want to use a DynamicBotTurn here to query some external order endpoint.
- onDeclined: A BotTurn to be executed on a declined/unsuccessful transaction.
Note, like any BotTurn, onConfirmed and onCancelled support UserTurns and followup BotTurns.
An example of a BotTurn follows:
const orderTurn: OrderTurn = { orderType: "BOOK", name: "A flight to _toCity", description: "_tickets tickets to _toCity from _fromCity", confirmationText: "Flight booked", merchantName: "Amazing flight booker AB", onConfirmed: { say: "Awesome, order sent", url: "https://url-to-some-external-order-api-where-you-might-send-a-confirmation-email-to-users", params: ["toCity", "fromCity", "tickets"], }, onCancelled: { say: "Okay. Order cancelled" }}
const confirmOrder: BotTurn = { say: "So, a flight to _toCity from _fromCity for _noPeople people, does that seem right?", user: [ { intent: Yes, bot: orderTurn}, { intent: No, bot: "Okay, no worries"} ]}
const end = "Goodbye"
const narrative = [/* Other turns building up the order.. */, confirmOrder, end]For a happyflow, the user experience on a voice-only device would be:
Bot: So, a flight to Paris from Stockholm for 2 people, does that seem right?User: Yes it doesBot: Alright. Are you ready to book?User: YesBot: Awesome, order sentBot: GoodbyeOn a device with a screen, the user experience would be:
Bot: So, a flight to Paris from Stockholm for 2 people, does that seem right?User: Yes it doesBot: Here is your booking summary. Ready to book?<Booking summary shown>User: YesBot: Awesome, order sent<Booking confirmation shown>Bot: GoodbyeIf the user declines the transaction, it will instead be
Bot: So, a flight to Paris from Stockholm for 2 people, does that seem right?User: Yes it doesBot: Alright. Are you ready to book?User: NoBot: Okay. Order cancelledBot: GoodbyeImportant notes regarding transactions#
Currently transactions for Google assistant in Narratory is limited to reservations - i.e no payments. Additional support for physical paid transactions and digital transactions will be added shortly.
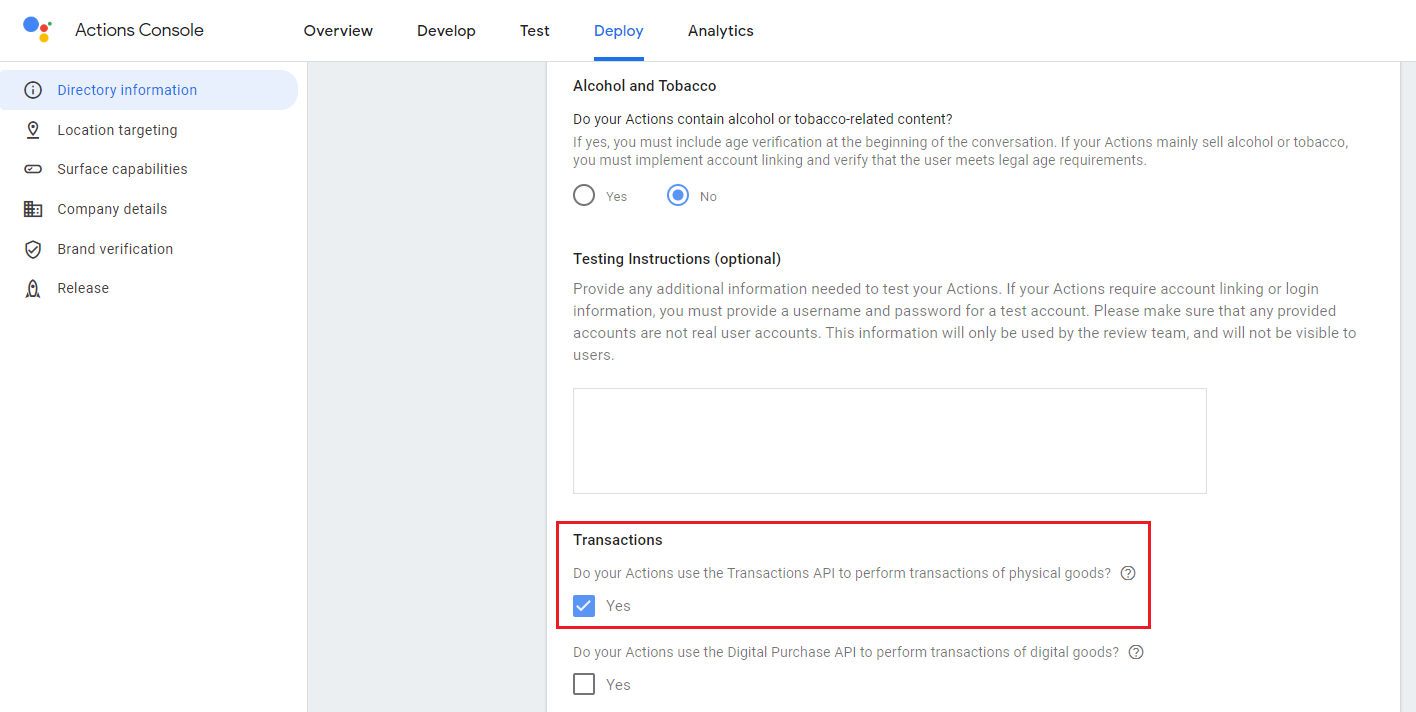
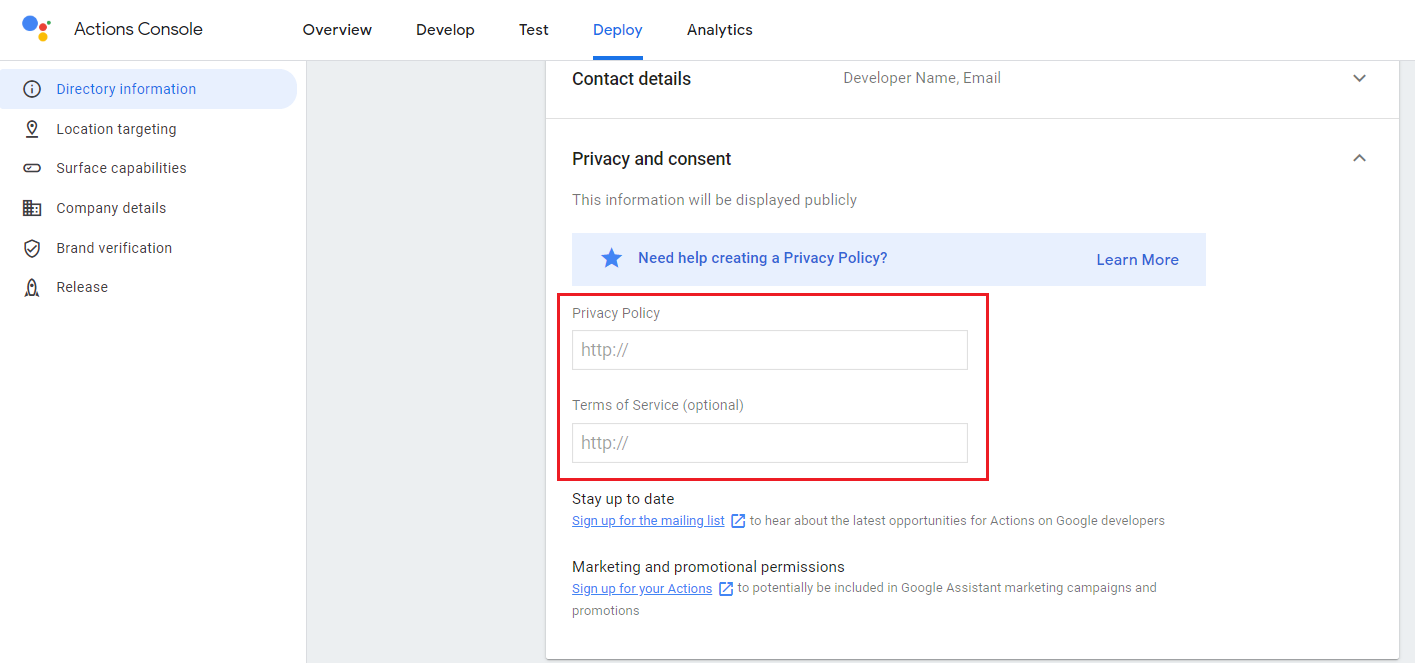
Important: in order for transactions to work for your Agent you have to enter the Deploy-settings in the Google Assistant console and make sure you both have checked the box allowing transactions AND that you have filled in a url to a privacy policy and terms of conditions. For testing purposes, i.e before you deploy your action, it is fine to just provide a temporary url, but for deployment this is a crucial step. Unfortunately, Google's error messages are very lacking but they do provide a page with troubleshooting help. Reach out to us if you face issues!